Sothebys
Optimización del buscador para aumentar la tasa de conversión de la inmobiliaria.

Optimización del buscador para aumentar la tasa de conversión de la inmobiliaria.

Barcelona Sotheby's es una agencia inmobiliaria especializada en la compra y venta de propiedades de lujo. Necesitaban captar tráfico de calidad y aumentar la tasa de conversión.
Las analíticas indicaban que las visitas recibidas en la web desde campañas de Adwords abandonaban rápidamente en la Home, o a mitad del proceso de búsqueda.
Realizamos tests con 8 potenciales usuarios para determinar las dificultades que se podían encontrar durante el proceso de filtraje en el buscador de inmuebles. Mediante la observación contextual miramos cómo utilizaban la herramienta. Detectamos en qué punto encontraban complicaciones.
Posteriormente, aprovechamos para hacer entrevistas a los usuarios. Les preguntamos directamente sobre el producto y encontramos coincidencias entre los testimonios.

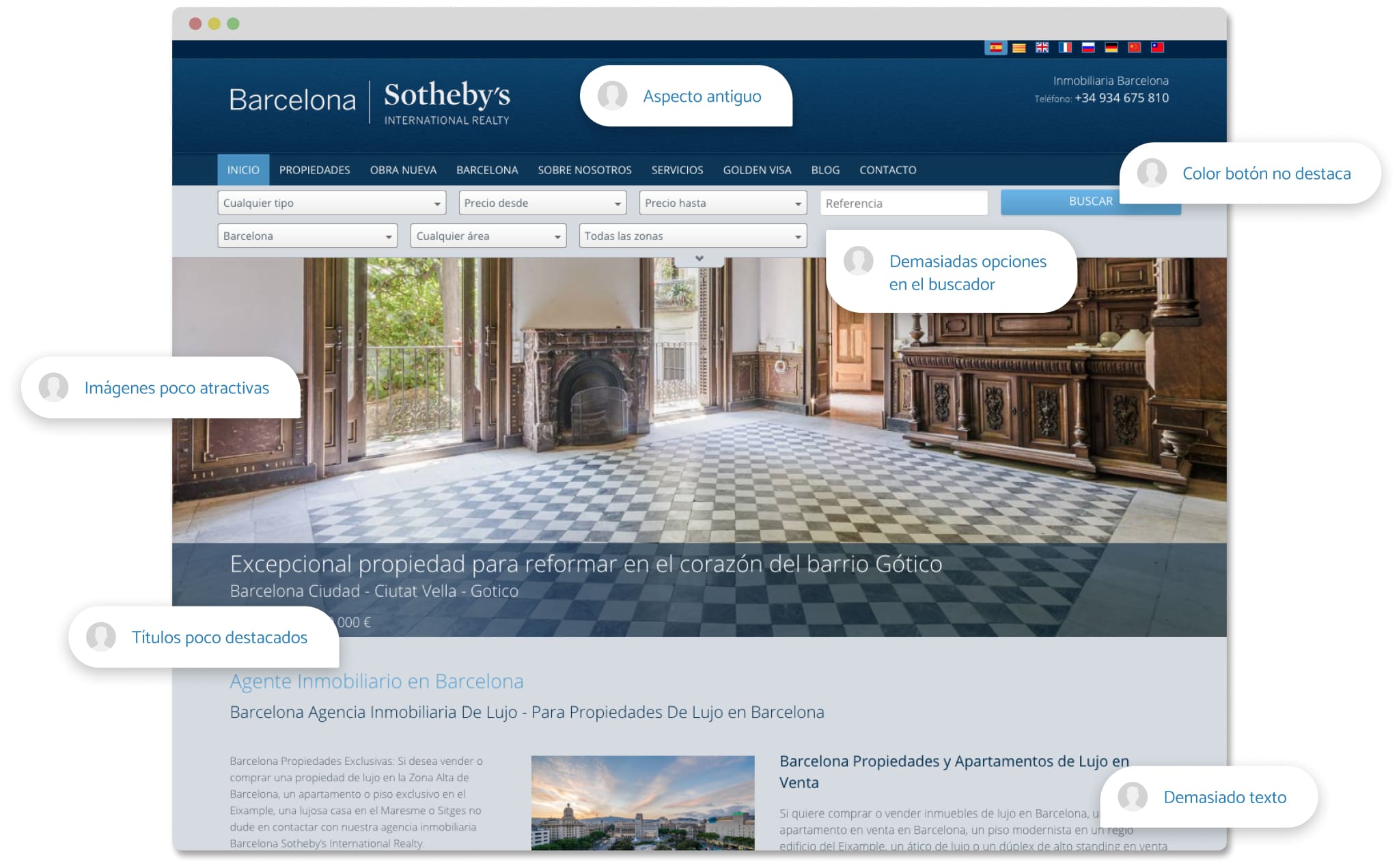
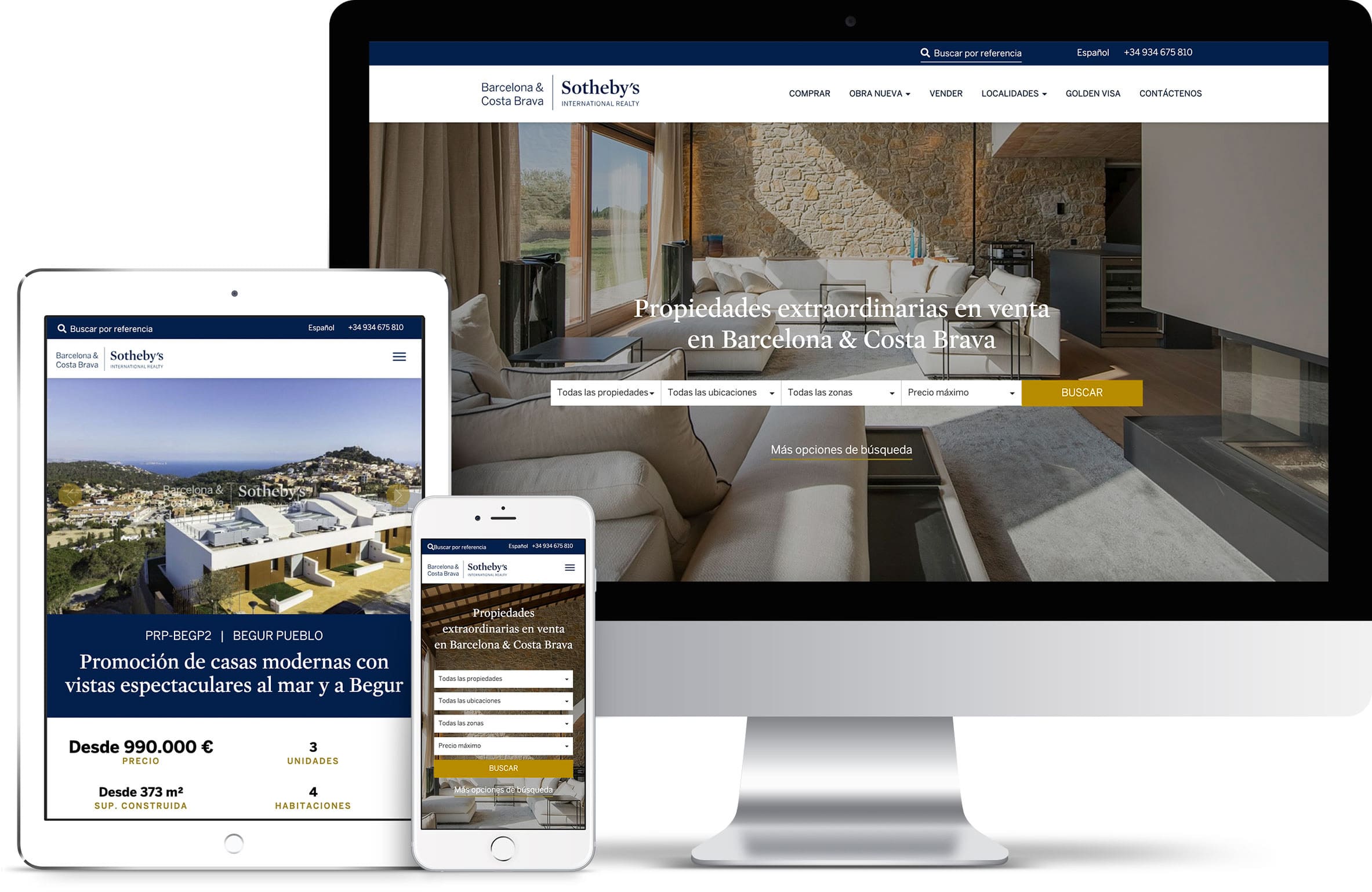
Comentarios sobre el antiguo diseño de la Home.

Datos recogidos de los test de usuarios.
Para captar la atención de nuevos usuarios deberíamos renovar el diseño, usar imágenes más atractivas, simplificar elementos y potenciar especialmente el buscador.
Menú de navegación con un máximo de 6 opciones principales.
Imagen atractiva de fondo ocupando el ancho de pantalla sobre la cual colocar el buscador.
Los siguientes apartados muestran información destacada de forma muy visual. Con poco texto e imágenes llamativas.
Un buscador con un máximo de 4 opciones principales (selectores desplegables) y un botón con un color que destaque.

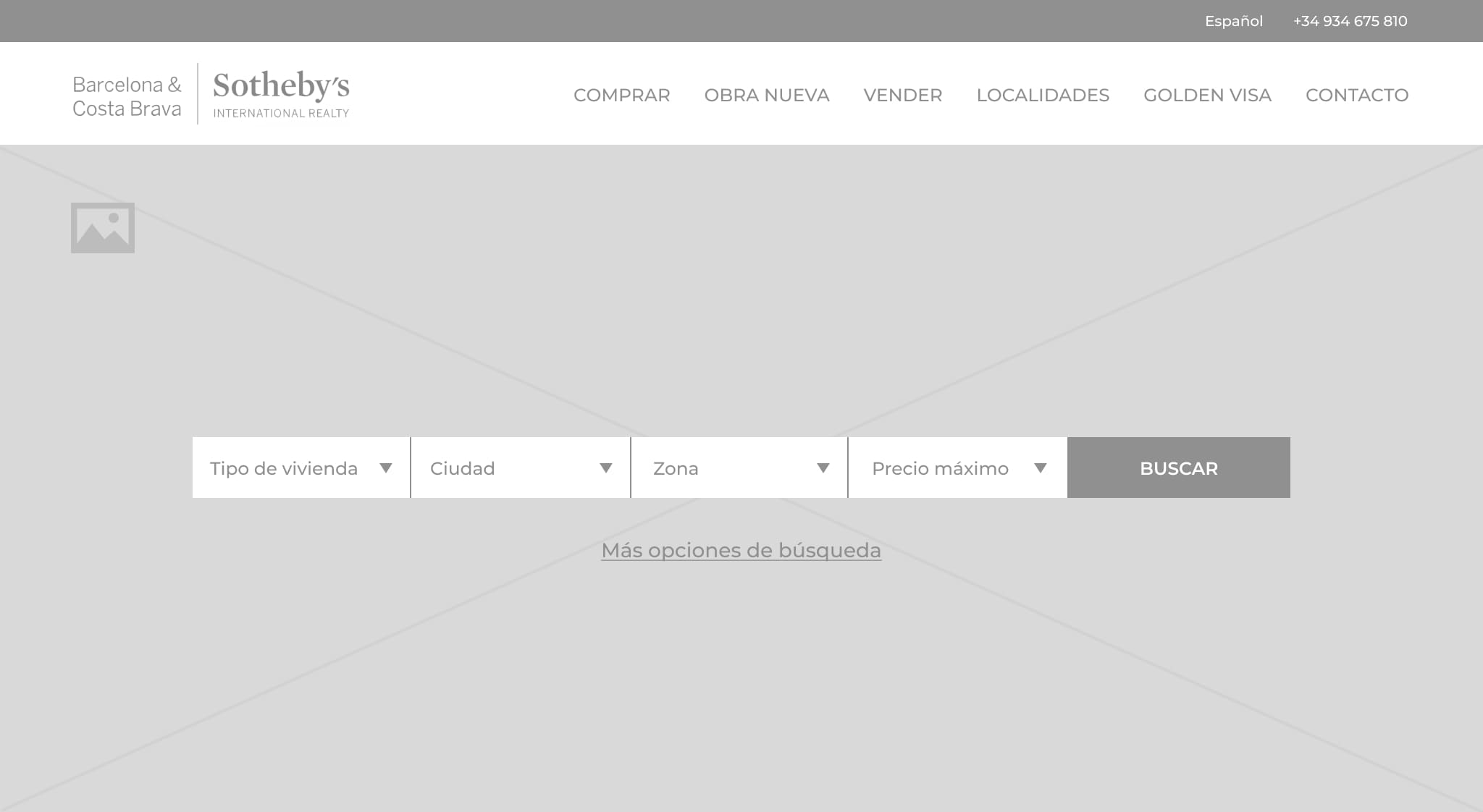
Wireframe de la Home
El resto de criterios de búsqueda quedarán agrupados y ocultos. En caso de que el usuario necesite realizar una búsqueda más avanzada dispone de un botón secundario para desplegar todas las opciones. O bien, puede filtrar los resultados en la siguiente pantalla. Al simplificar el primer paso, evitamos perder usuarios.

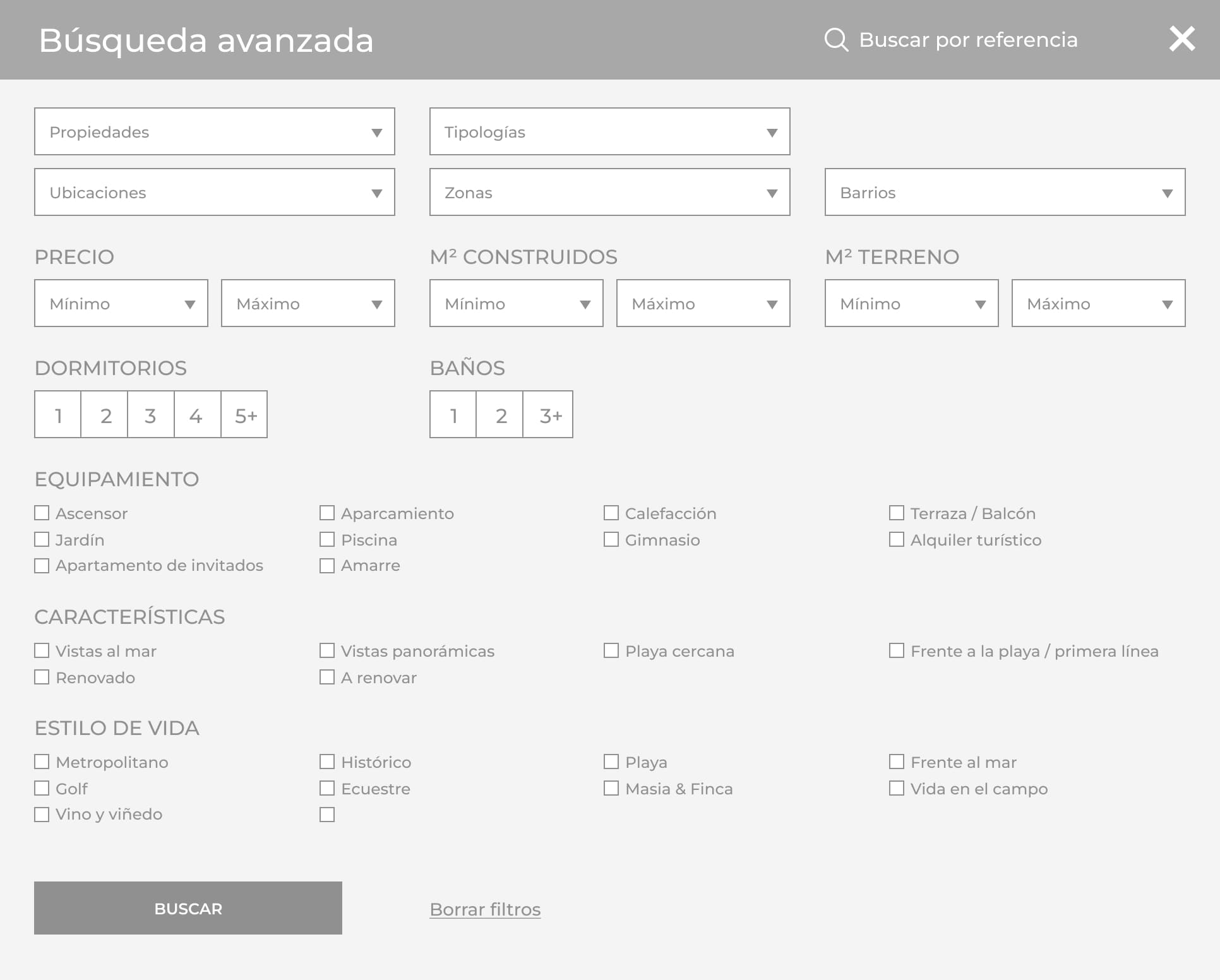
Wireframe búsqueda avanzada
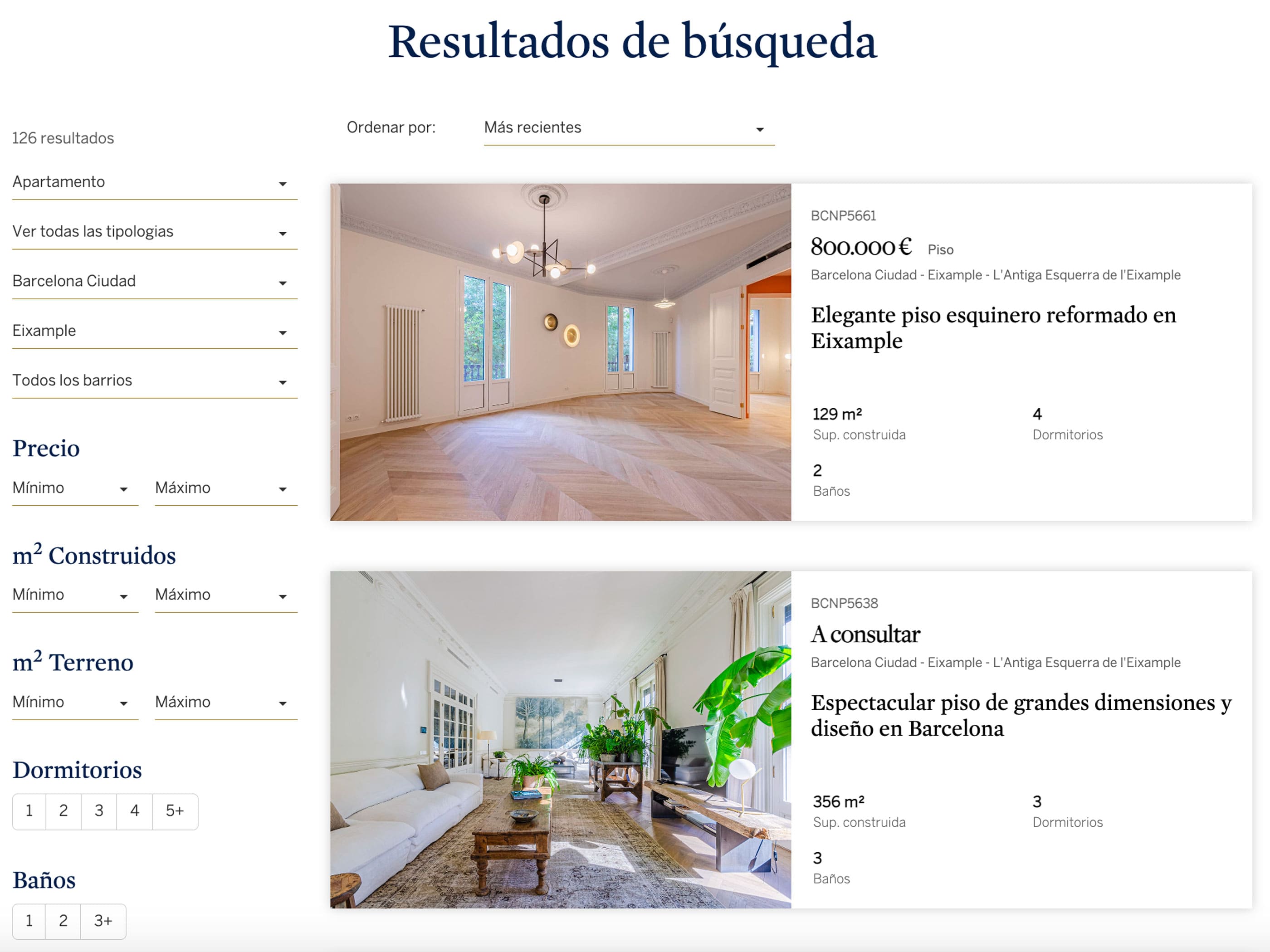
La página de resultados se dispone en dos columnas. La columna principal muestra una lista de cards que contienen la información básica de cada vivienda. La columna secundaria ofrece una amplia variedad de opciones de filtraje avanzado.

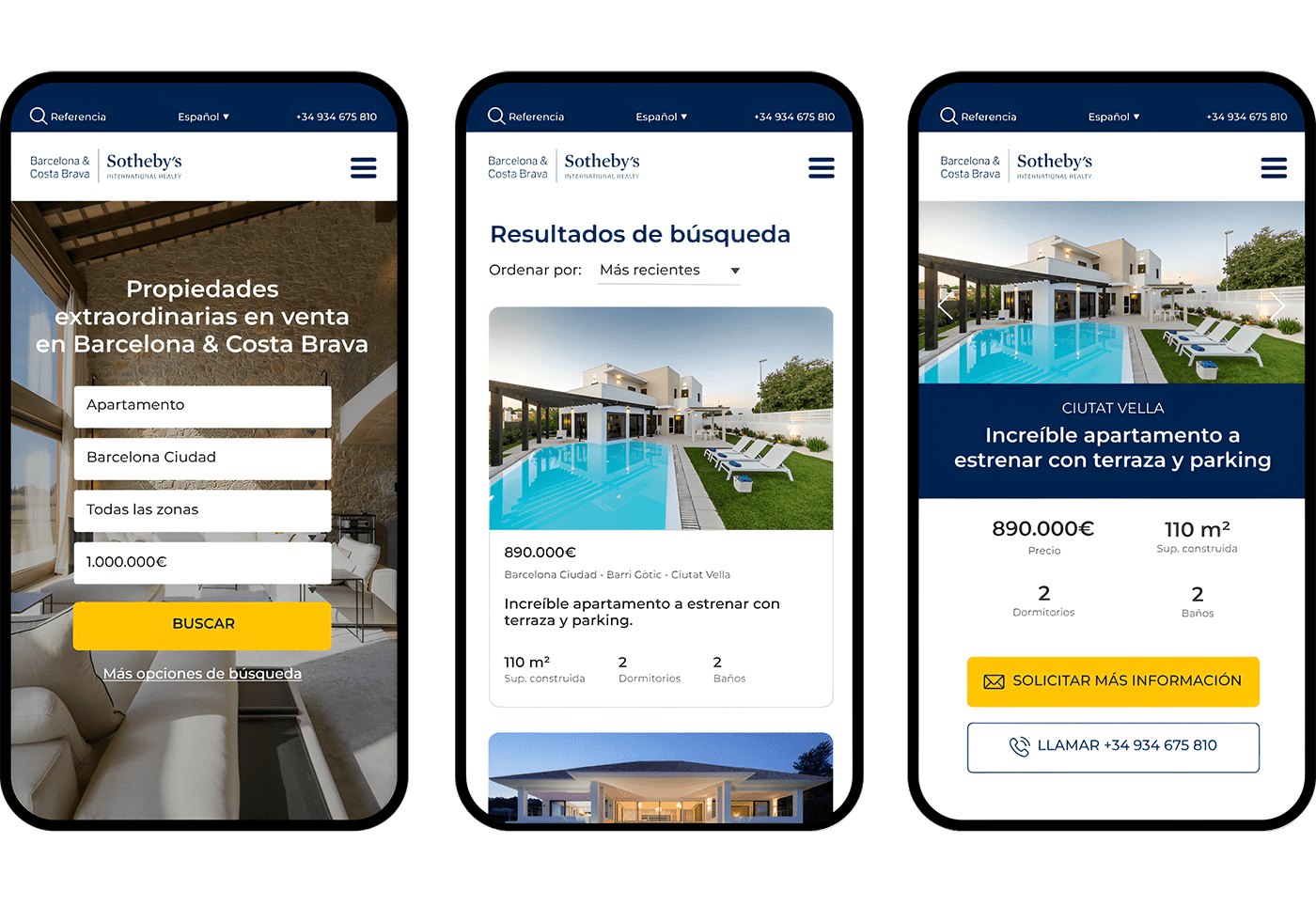
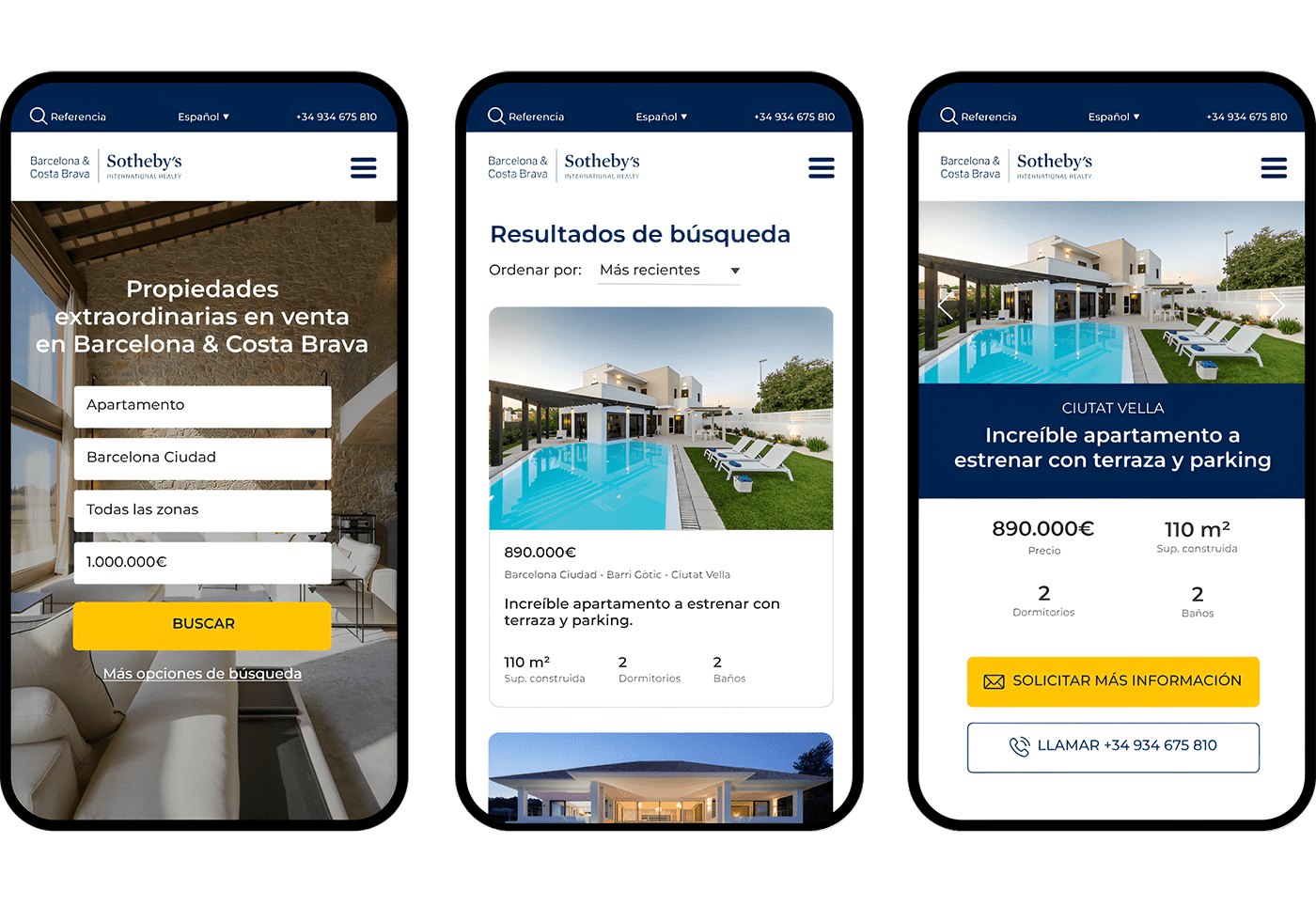
Mockup página resultados
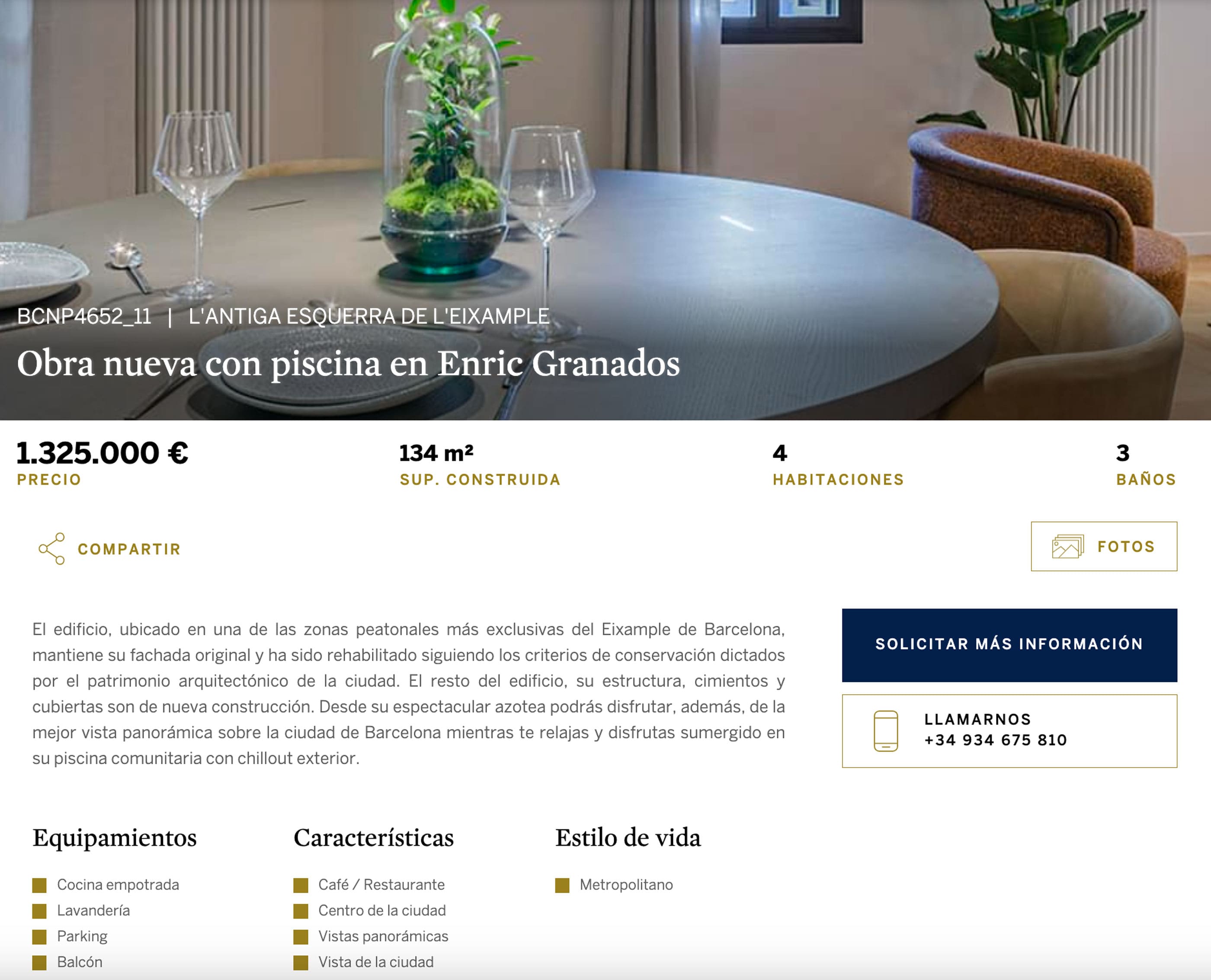
En esta página, además de mostrar los datos completos de la vivienda y una galería de fotos de calidad, aparecen dos botones que acompañan al scroll. Uno para llamar por teléfono directamente y otro que permite al usuario solicitar más información rellenando un formulario.

Mockup ficha vivienda
Otra de las novedades implementadas en este apartado es la galería de viviendas relacionadas. Este recurso aumenta las posibilidades de que el usuario alcance su objetivo antes de abandonar la web.

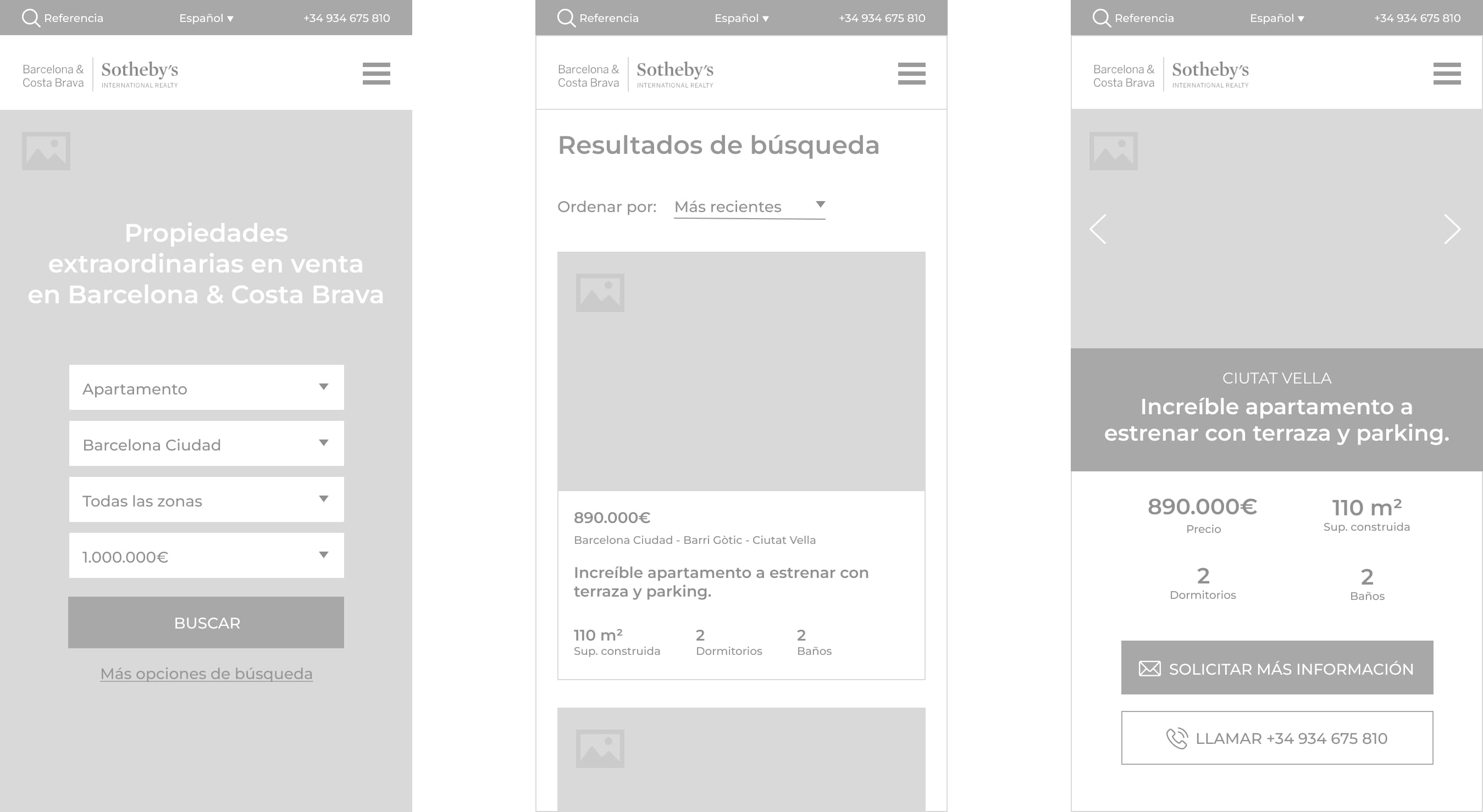
Se realizaron pruebas de usuario con el nuevo prototipo, tanto en la versión mobile como en desktop, con un resultado exitoso. 8 de cada 10 usuarios lograron alcanzar los objetivos sin complicaciones. Esto quedó comprobado en las analíticas posteriores al lanzamiento de la web con el nuevo diseño.

Simplificar y dividir los pasos en el filtraje del buscador resultó clave para aumentar la tasa de conversión. Así como mejorar el aspecto y estructura de la ficha de las viviendas, con un diseño minimalista, reduciendo el texto y facilitando el contacto del usuario con la agencia durante todo el proceso.