ISEP
Diseño web de la universidad de psicología para mejorar las ventas de cursos online.

Diseño web de la universidad de psicología para mejorar las ventas de cursos online.

El Instituto Superior de Estudios Psicológicos se puso en contacto con nuestra agencia para aumentar las ventas de su producto digital: Los cursos y másters que se imparten online.
La información para inscribirse a los cursos era confusa y sin un orden estratégico. Muchos usuarios perdían el interés o la atención antes de alcanzar su objetivo.
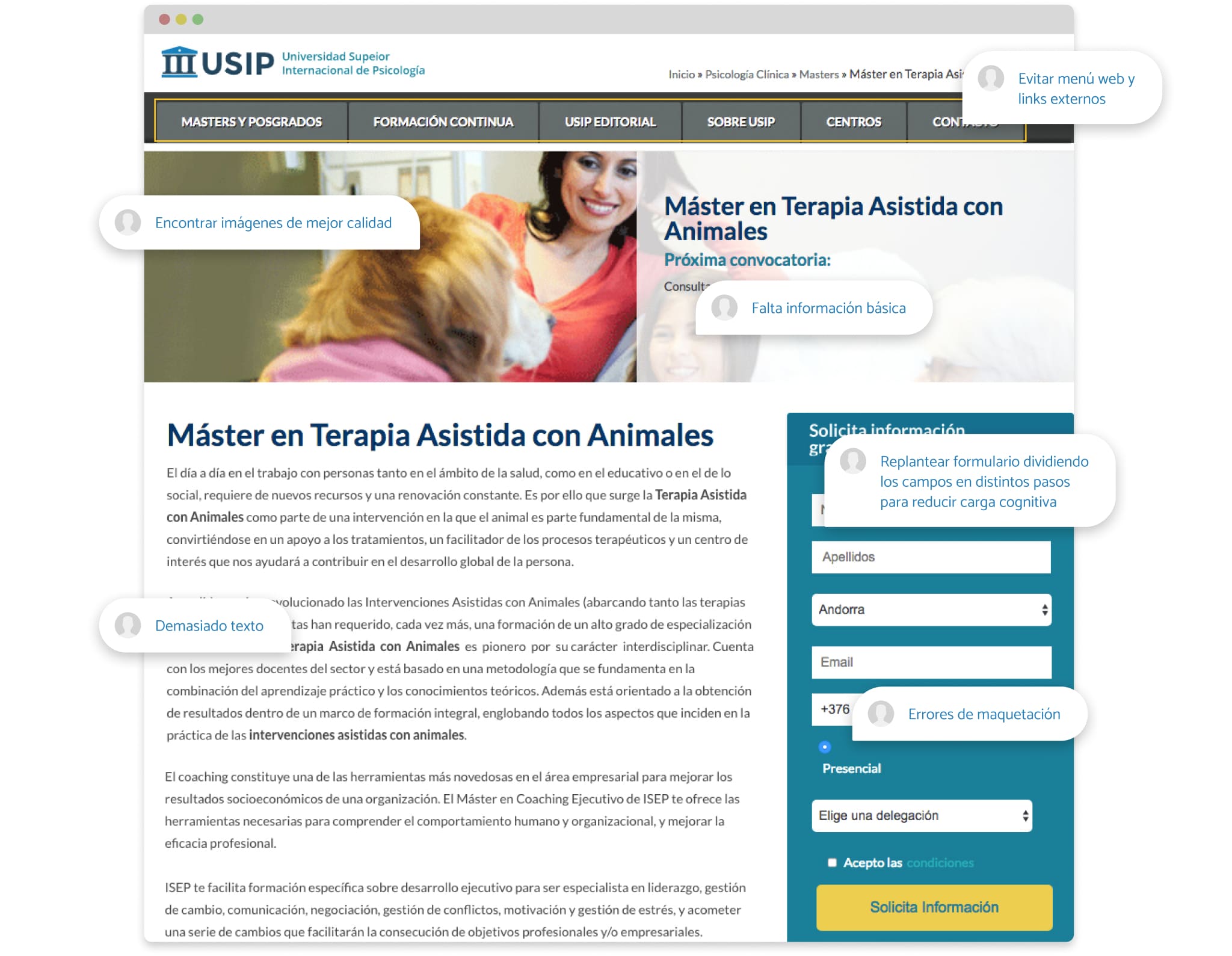
Cada curso dispone de una landing page con la información correspondiente y un formulario para la inscripción. Pero el texto era demasiado extenso, sin una jerarquía clara, difícil de digerir. El formulario se perdía al hacer scroll down. Los campos del formulario a menudo producían frustración en los usuarios por la dificultad para introducir datos y por la carga cognitiva.

Análisis del antiguo diseño de landing.
A parte de estos errores estructurales, detectamos algunos bugs en el front-end (utilizando la herramienta browserstack) que en determinados dispositivos y resoluciones acarreaban problemas de visibilidad tanto en la maquetación de la landing como en la correcta lectura del texto.
El proyecto se puso en marcha llevando a cabo un estudio de benchmarking para evaluar a la competencia e identificar las mejores prácticas que puedan mejorar su producto.
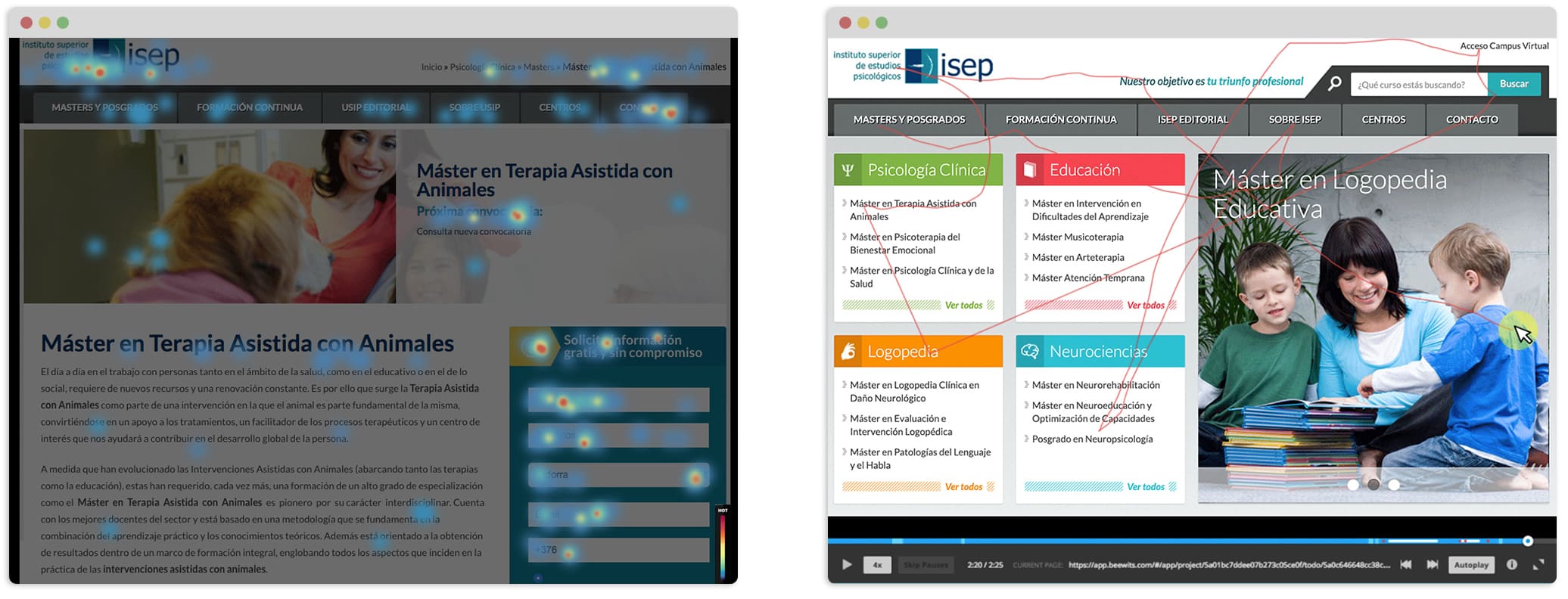
También analizamos el comportamiento de usuarios reales para averiguar en qué punto abandonaban el proceso de inscripción. Utilizamos la herramienta Hotjar para obtener heatmaps y grabaciones de cursor.

Capturas de Hotjar sobre la antigua web.
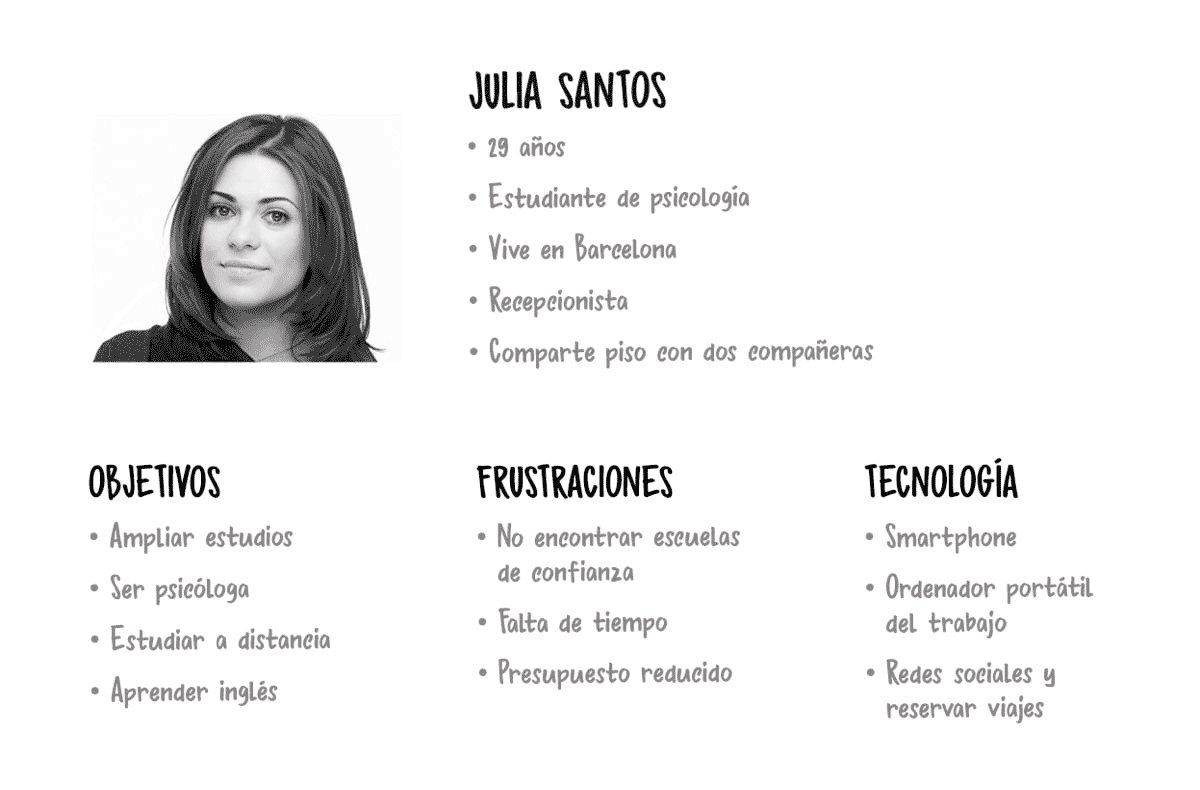
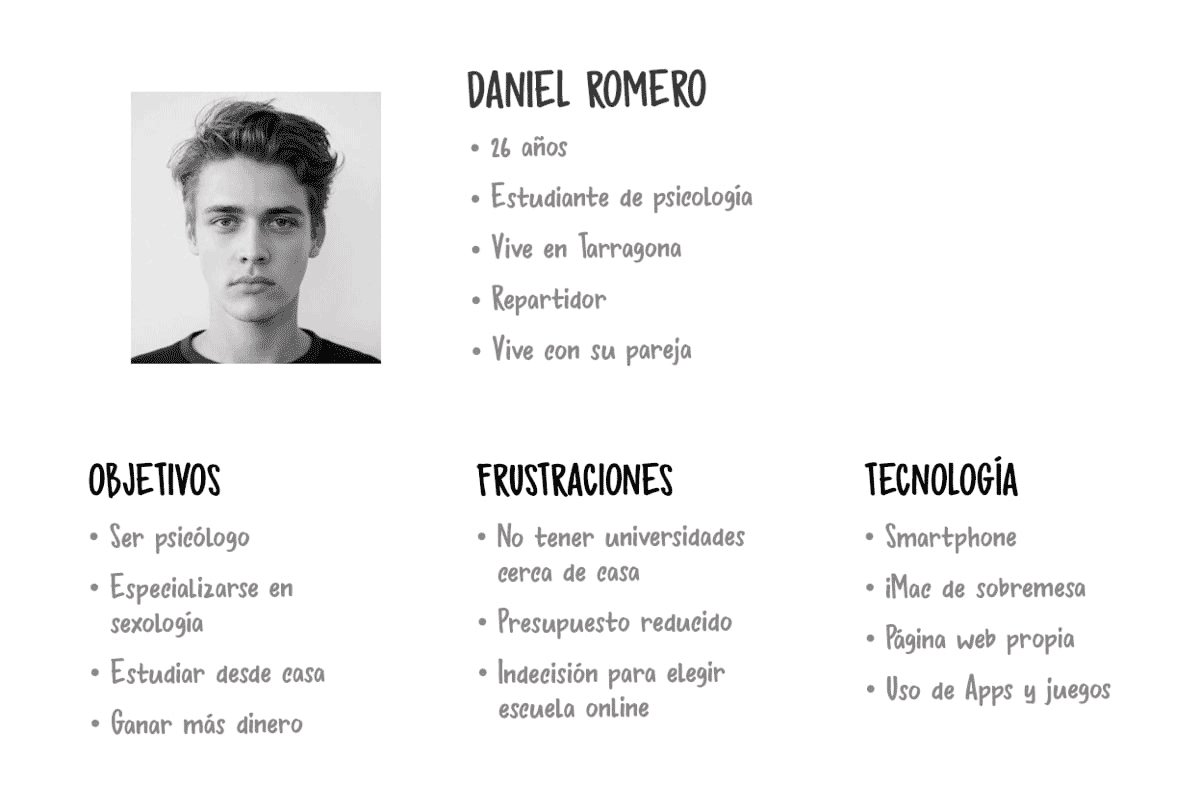
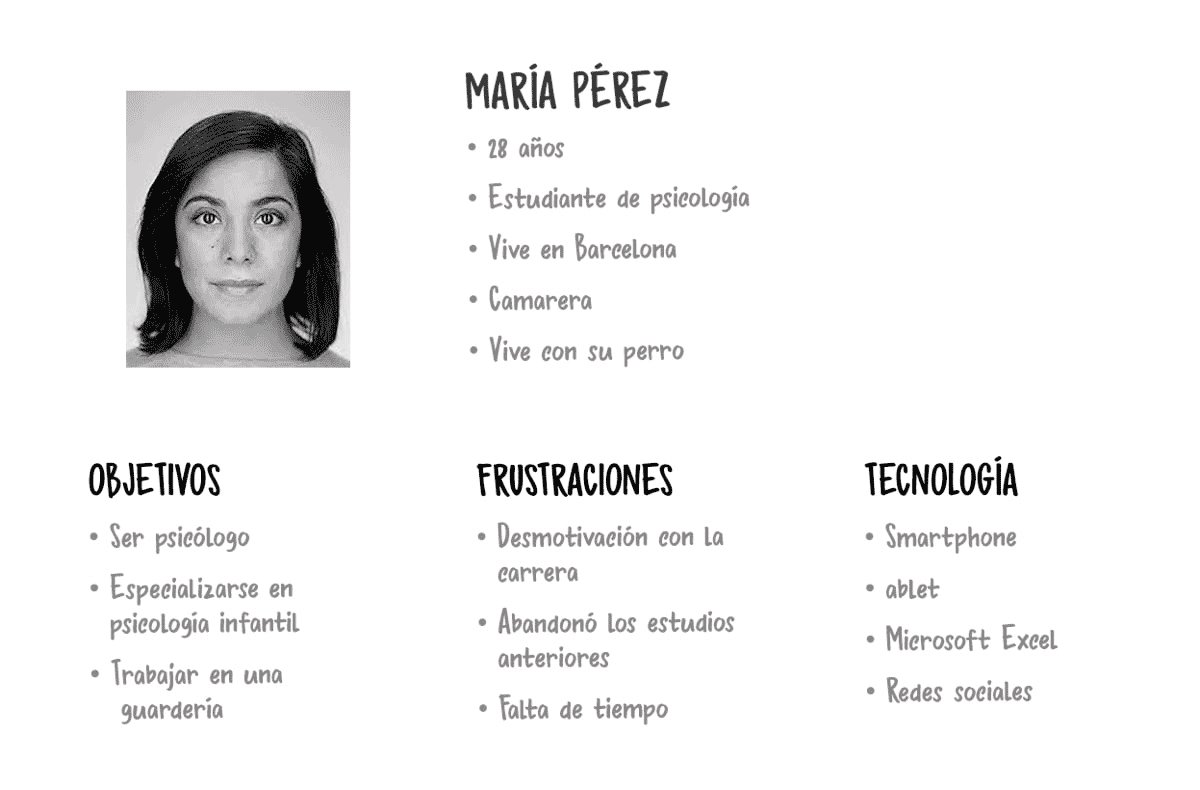
Realizamos algunas entrevistas a posibles usuarios para recabar información. Basándonos en esos datos creamos las User Personas y de este modo pudimos comprender mejor las necesidades de los usuarios y diseñar en consecuencia.

Ejemplos de User Personas.
Basándonos en los datos recopilados comenzamos a realizar los primeros wireframes, creando una estructura más clara y apuntando directamente a las necesidades de los usuarios.
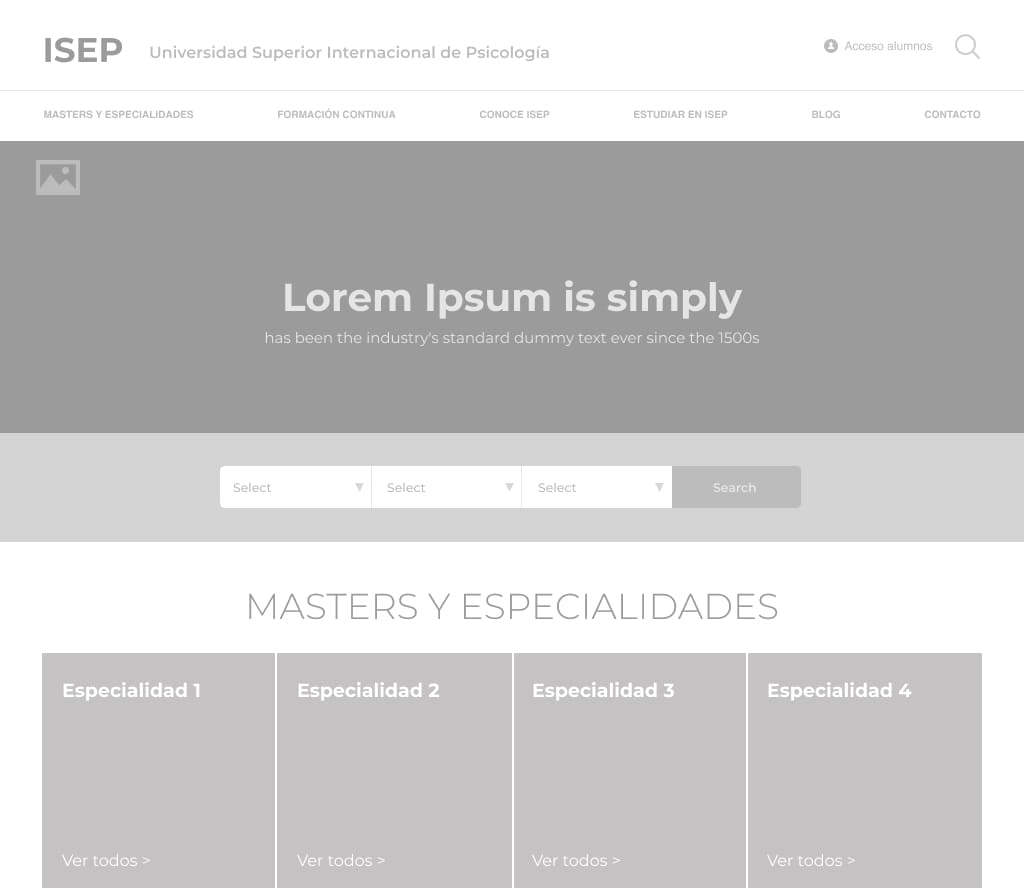
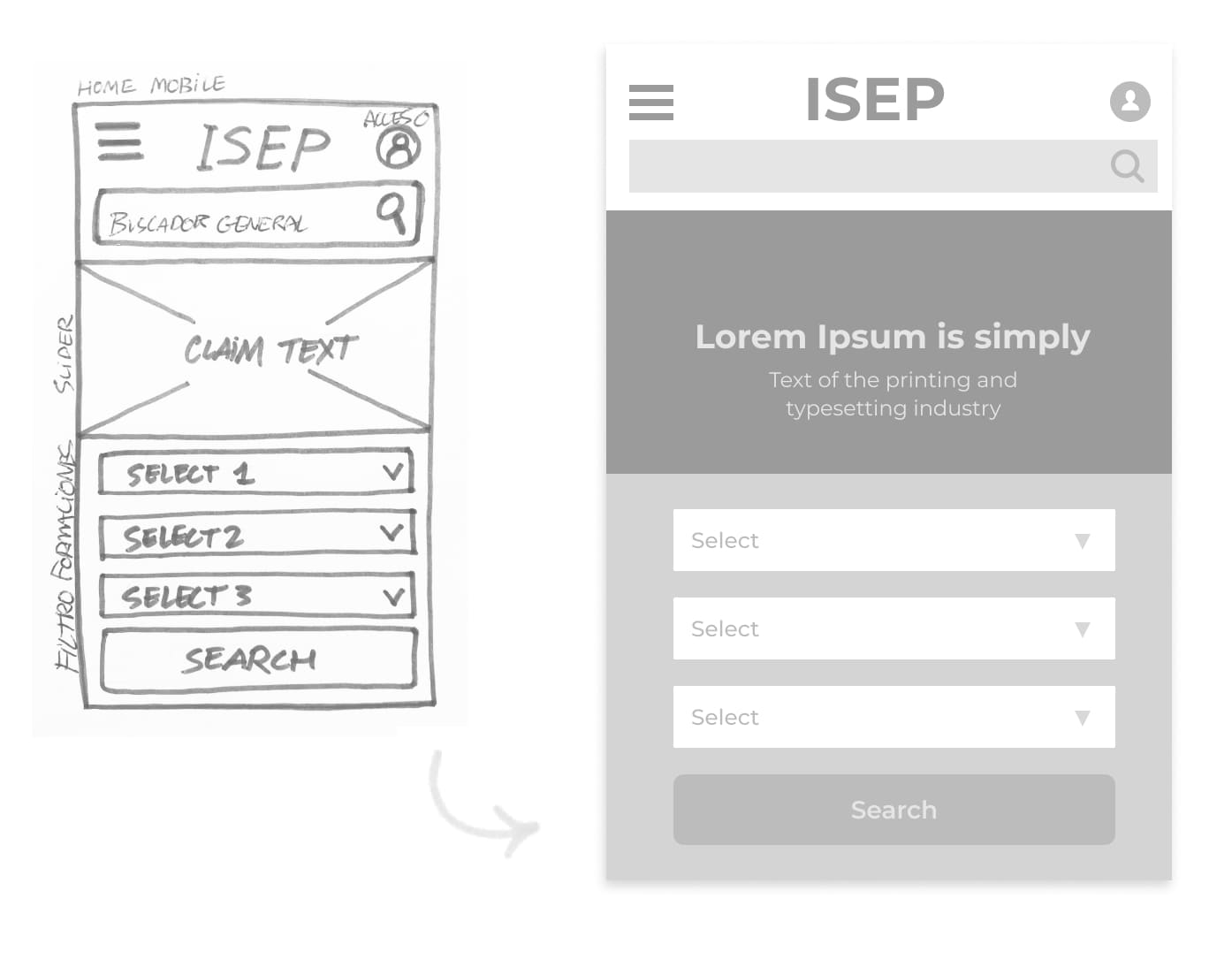
En la home era fundamental colocar un buscador del producto (cursos, másters y posgrados) sencillo e intuitivo. Compuesto por tres filtros y un CTA con un texto directo y un color que destaque sobre el resto.

Wireframe de la home.
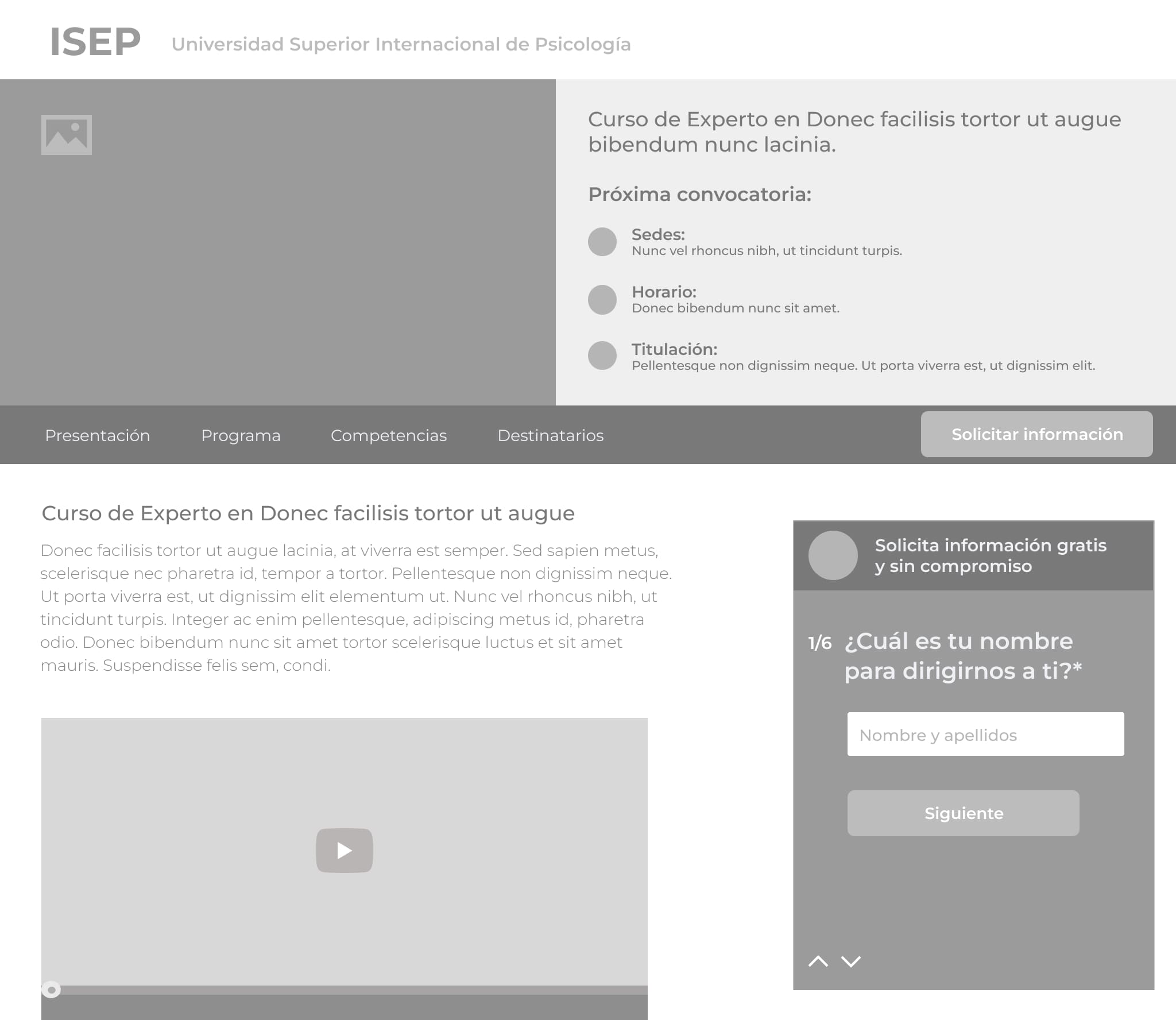
La información básica de cada curso debía mostrarse en la primera impresión de pantalla de la landing.
Uno de los cambios más importantes de la nueva propuesta fue replantear el formulario de inscripción. Dividimos los campos en distintos pasos para reducir la carga cognitiva.
Además, el botón para solicitar información acompaña al usuario durante todo el proceso.

Wireframe de la landing.
Optamos por eliminar el menú principal de la web dentro de la landing, para evitar posibles fugas del usuario (muchos de ellos llegan aquí mediante campañas de AdWords).
En cambio, hemos implementado un menú de navegación interna que se mantiene fijo a lo largo de la landing para desplazarse verticalmente de un apartado a otro.

Otro punto importante fue la adaptación a dispositivos móviles y su correcto funcionamiento, pues el 47% de sus usuarios accedían a la web desde móvil o tablet.
Realizamos nuevas pruebas de usuario de manera interna para poner a prueba estos wireframes antes de desarrollarlos por completo y comprobamos que funcionaban correctamente.
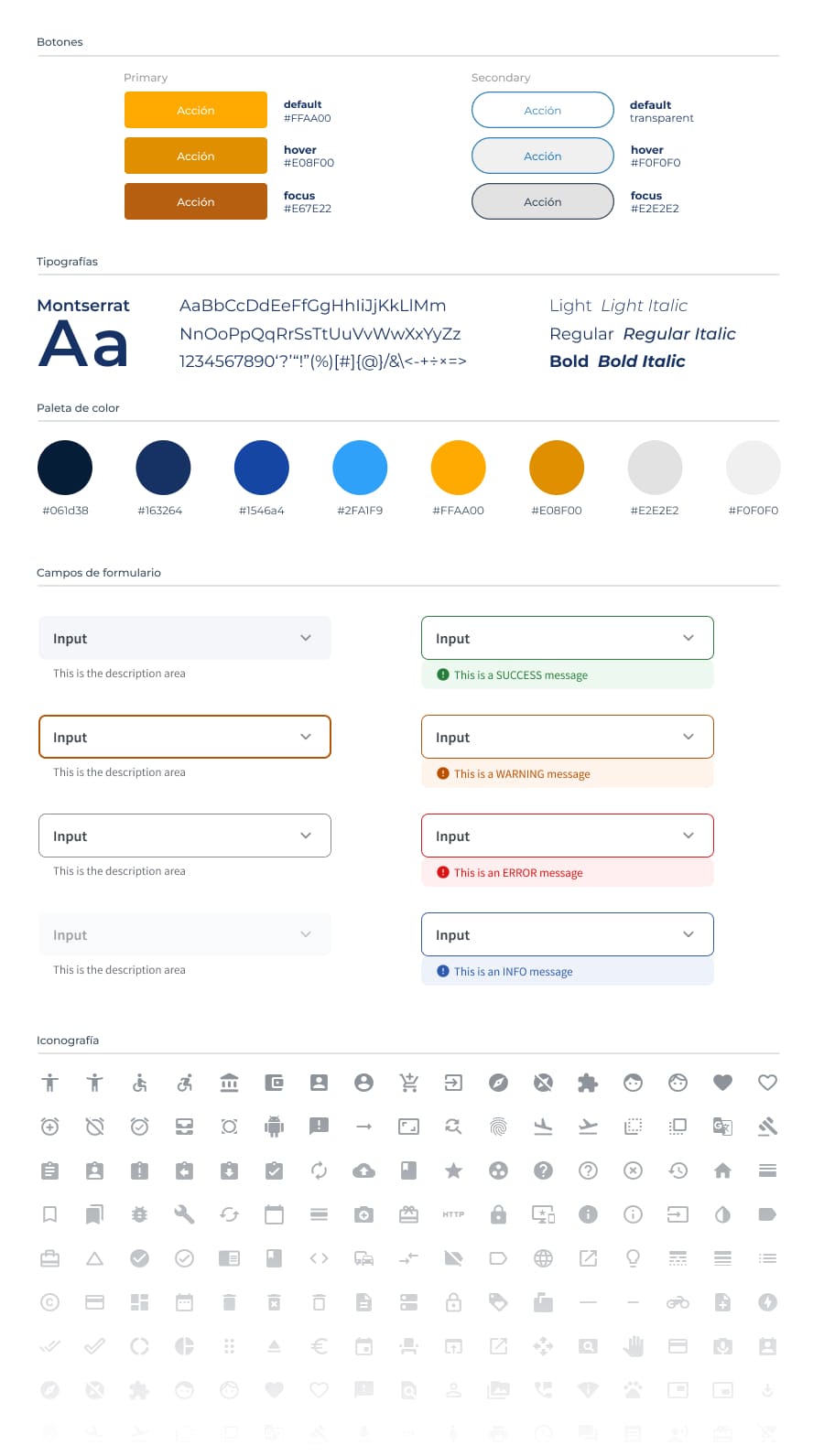
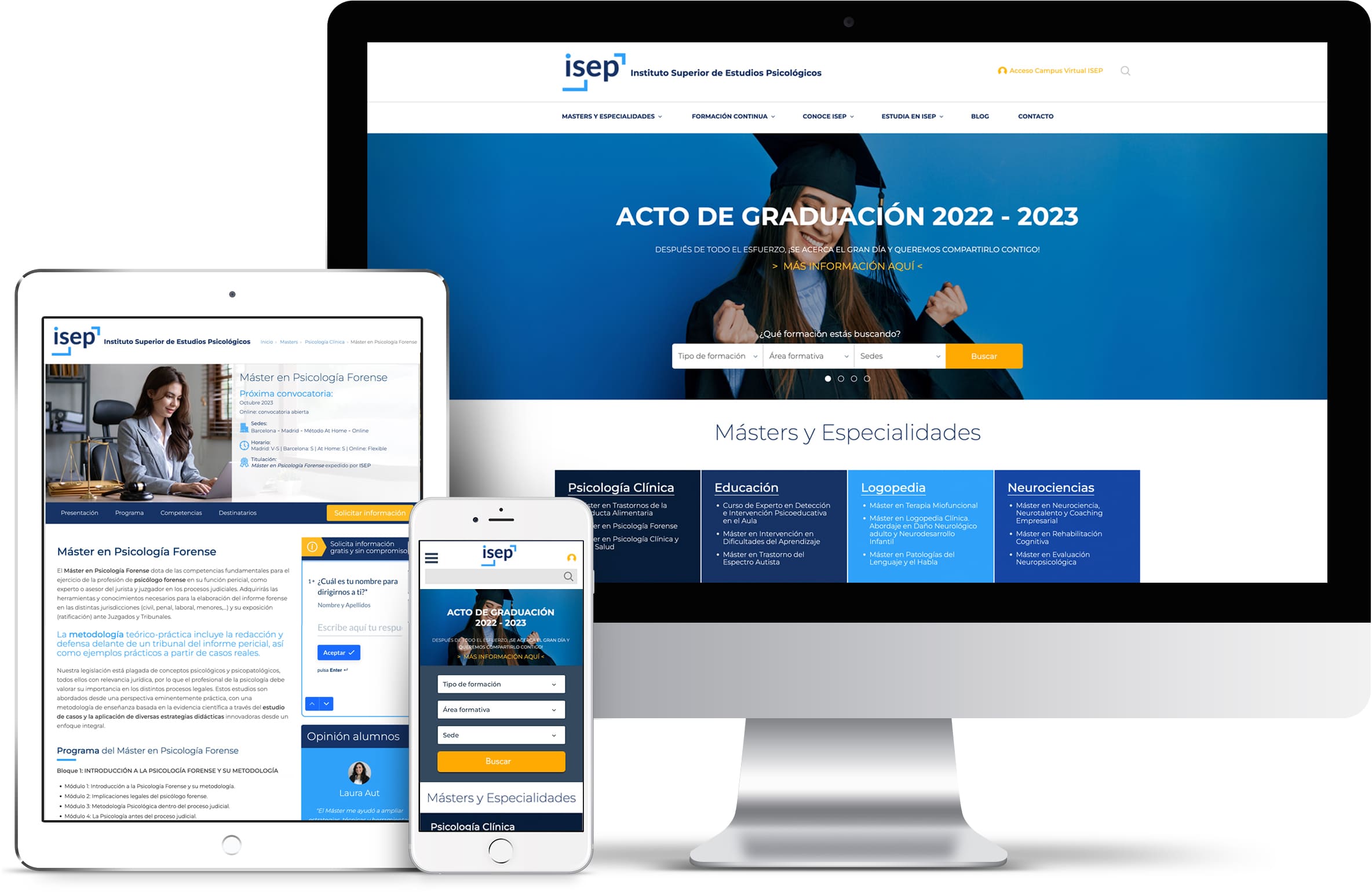
El design system que definimos mantiene los colores corporativos y sigue jugando con colores planos. Aunque ampliamos la paleta de color para diferenciar las distintas áreas de formación. La iconografía aporta un tono amable y soft. Además utilizamos imágenes de mayor calidad y más atractivas, que aportan valor al contenido y hacen que la experiencia sea más visual.


Tras el desarrollo, realizamos un test A/B utilizando la herramienta de Google Optimize. Enfrentamos la versión antigua de la landing con la nueva. En la versión antigua se obtuvo un 1,2% de conversión frente al 9,8% de la nueva versión.
Con Hotjar comprobamos que el comportamiento de los visitantes había cambiado, y que el número de usuarios que abandonan el proceso se ha reducido notablemente en la nueva versión.