Amano
Diseño y desarrollo de una app para terapias respiratorias domiciliarias.

Diseño y desarrollo de una app para terapias respiratorias domiciliarias.

Esteve Teijin, compañía dedicada a brindar servicios de terapia respiratoria, nos propuso crear una app que permita a los pacientes planificar sus visitas médicas y ofrecerles información sobre sus tratamientos.
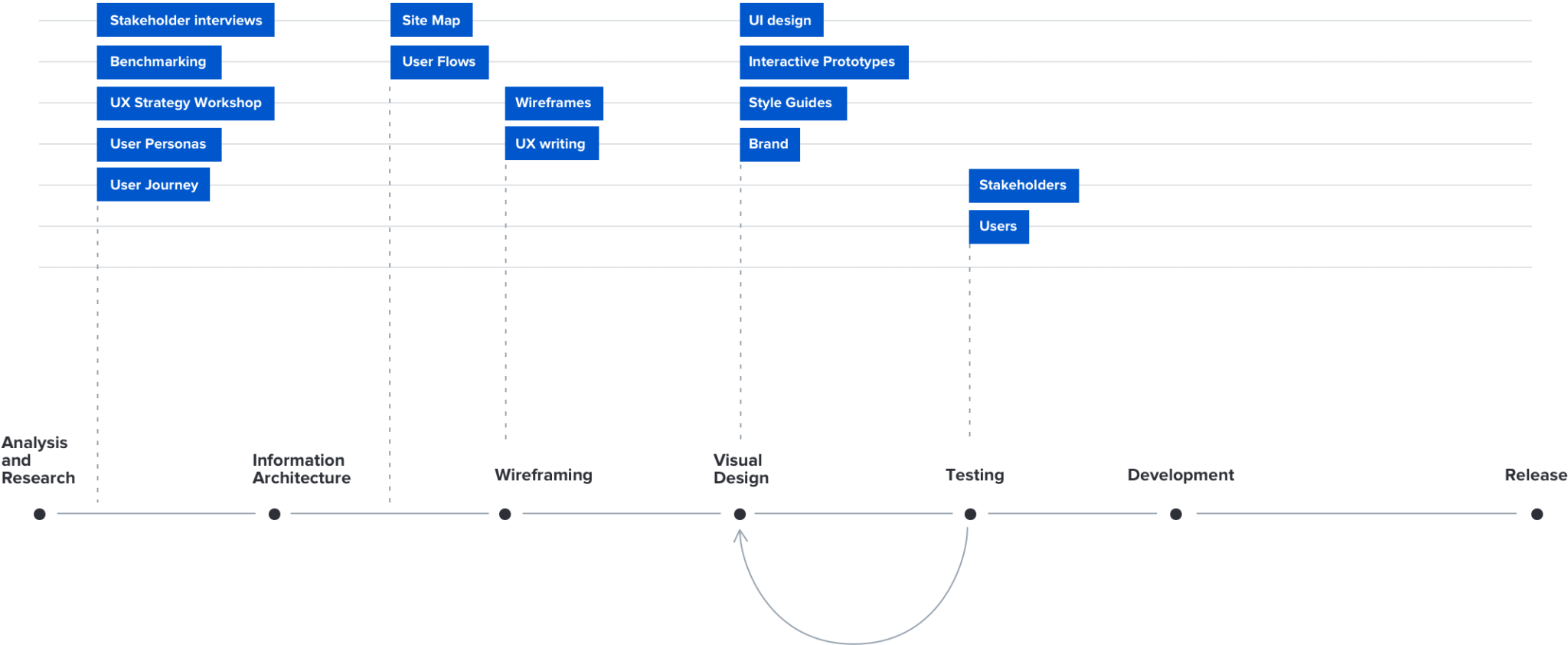
Para conseguir el objetivo comenzamos a desarrollar el proyecto implementando metodologías de trabajo colectivo. Delimitamos las fases del proceso para identificar las necesidades, idear, construir y evaluar.
Durante un año todo el equipo (product owner, project manager, UX designers y developers) trabajamos junto con los departamentos de dirección y marketing de Esteve Teijin para lanzar al mercado un producto digital que aspirase a modificar el funcionamiento de su compañía. Interactuando con sus pacientes para que gestionen de forma autónoma sus tratamientos, independientemente de sus características.
Al inicio del proyecto, realizamos entrevistas con las partes interesadas para conocer a fondo los requisitos y objetivos del proyecto y así redactar la hoja de ruta.

Junto con los stakeholders realizamos actividades colaborativas para compartir y analizar información acerca del tipo de pacientes que requiere tratamientos respiratorios domiciliarios.
Creamos User Personas para definir al usuario y sus características. Posteriormente plasmamos sus necesidades en un mapa de empatía que nos ayudase a tenerlas presentes durante todo el proceso.

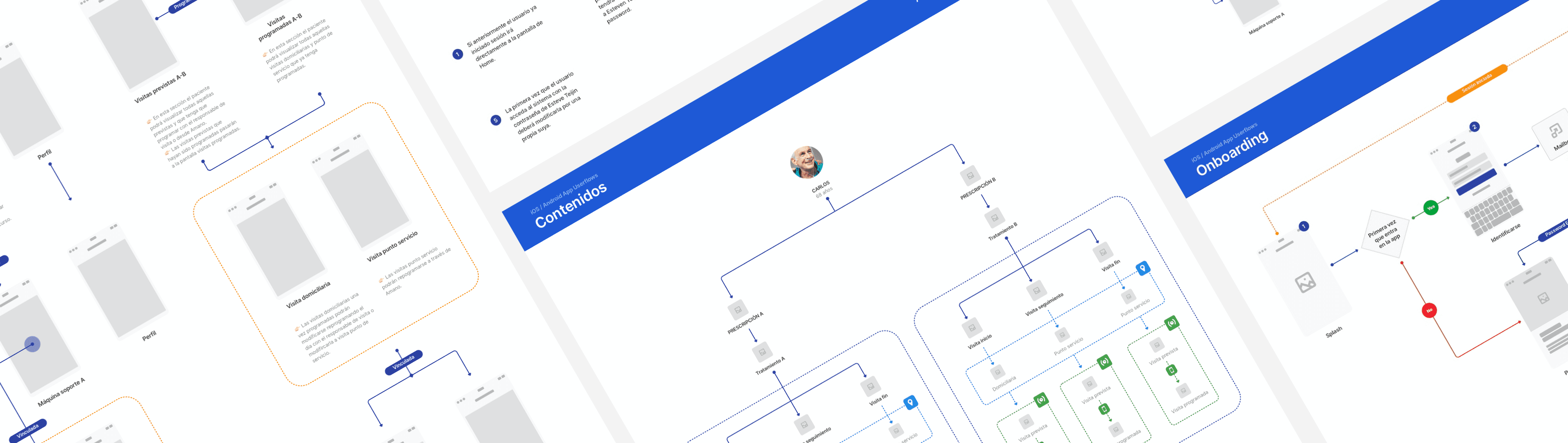
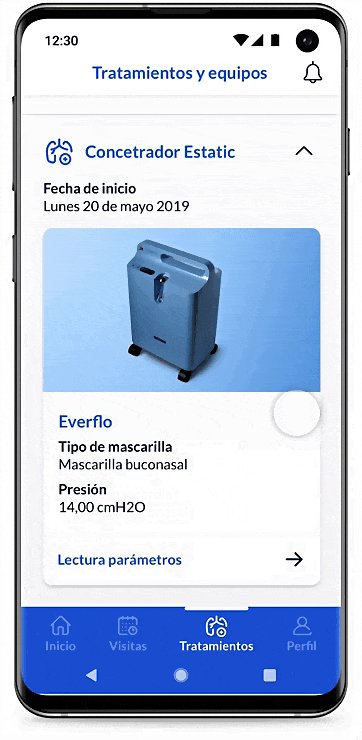
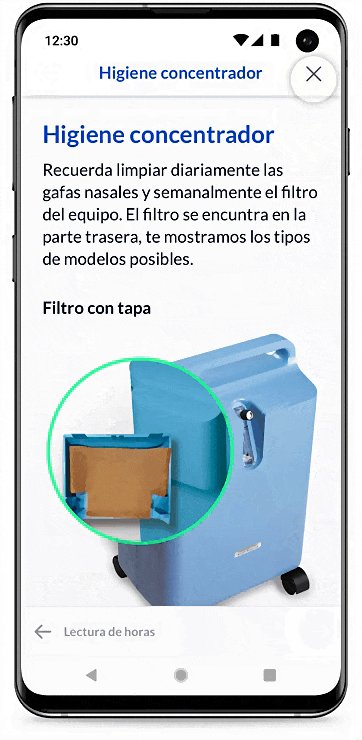
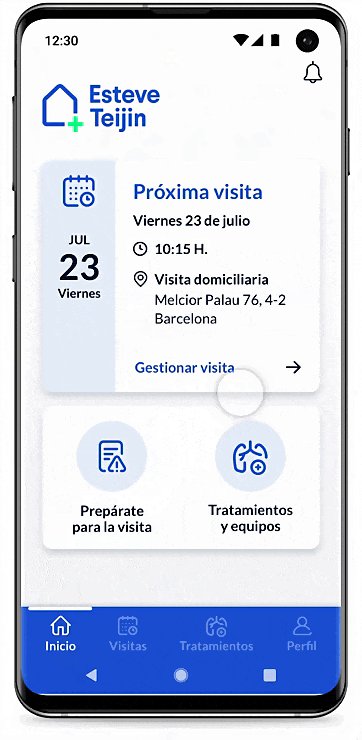
Tras la fase de investigación, nuestra compañía trabajó junto a Esteve Teijin para definir la estructura de contenidos y el tono comunicativo de la aplicación. Los valores principales serían dos: Gestión de citas con el doctor e información específica sobre su tratamiento.

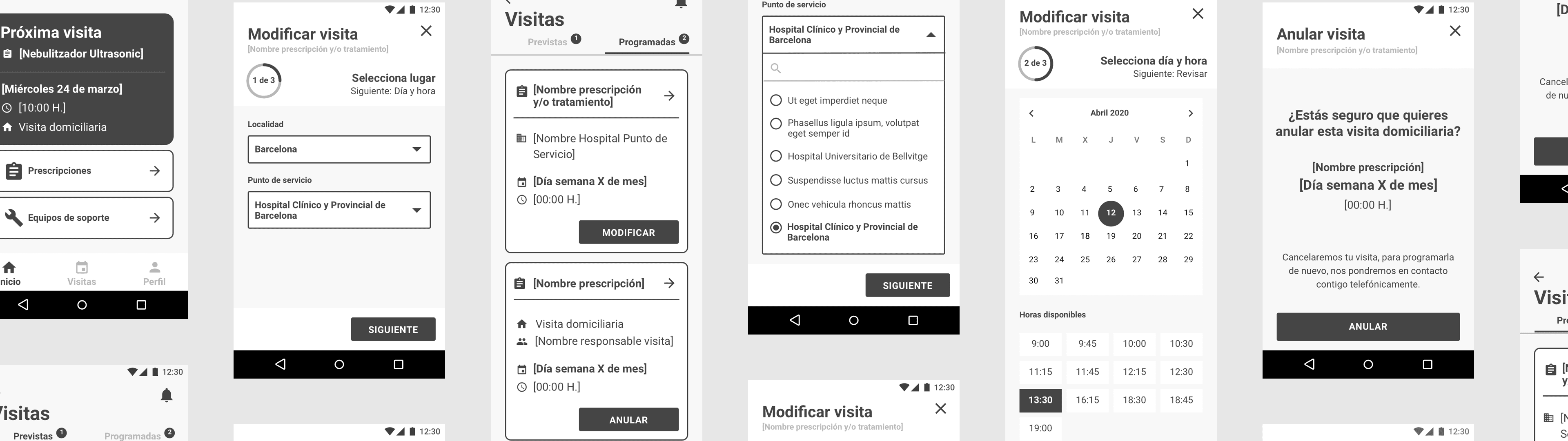
Con la estructura definida, pasamos a crear los wireframes. Representamos las estructuras, navegación y elementos de la app. Añadimos interacción para que el cliente pudiera evaluar los flujos propuestos antes de comenzar con el diseño visual y aplicar las guías de estilos.

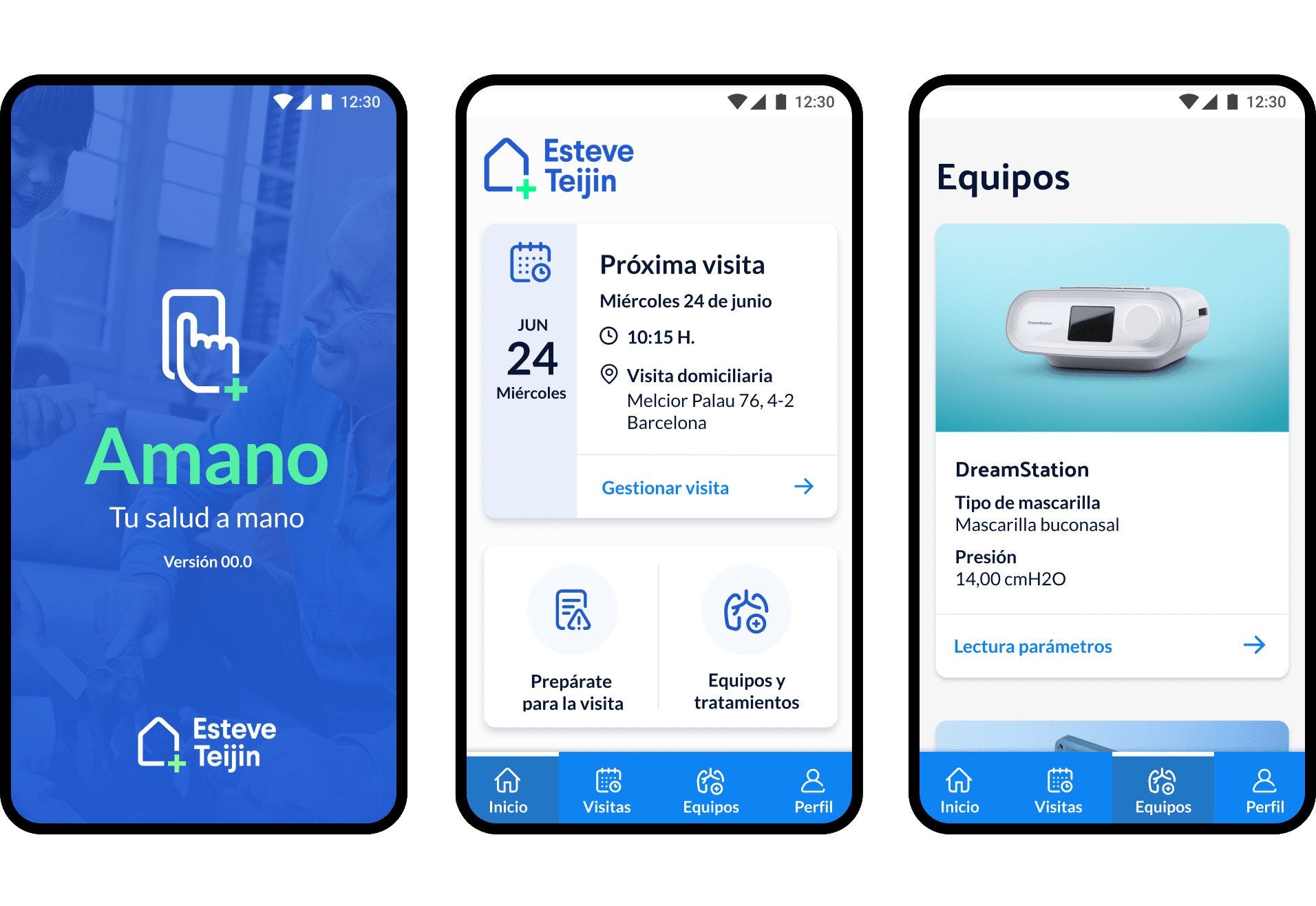
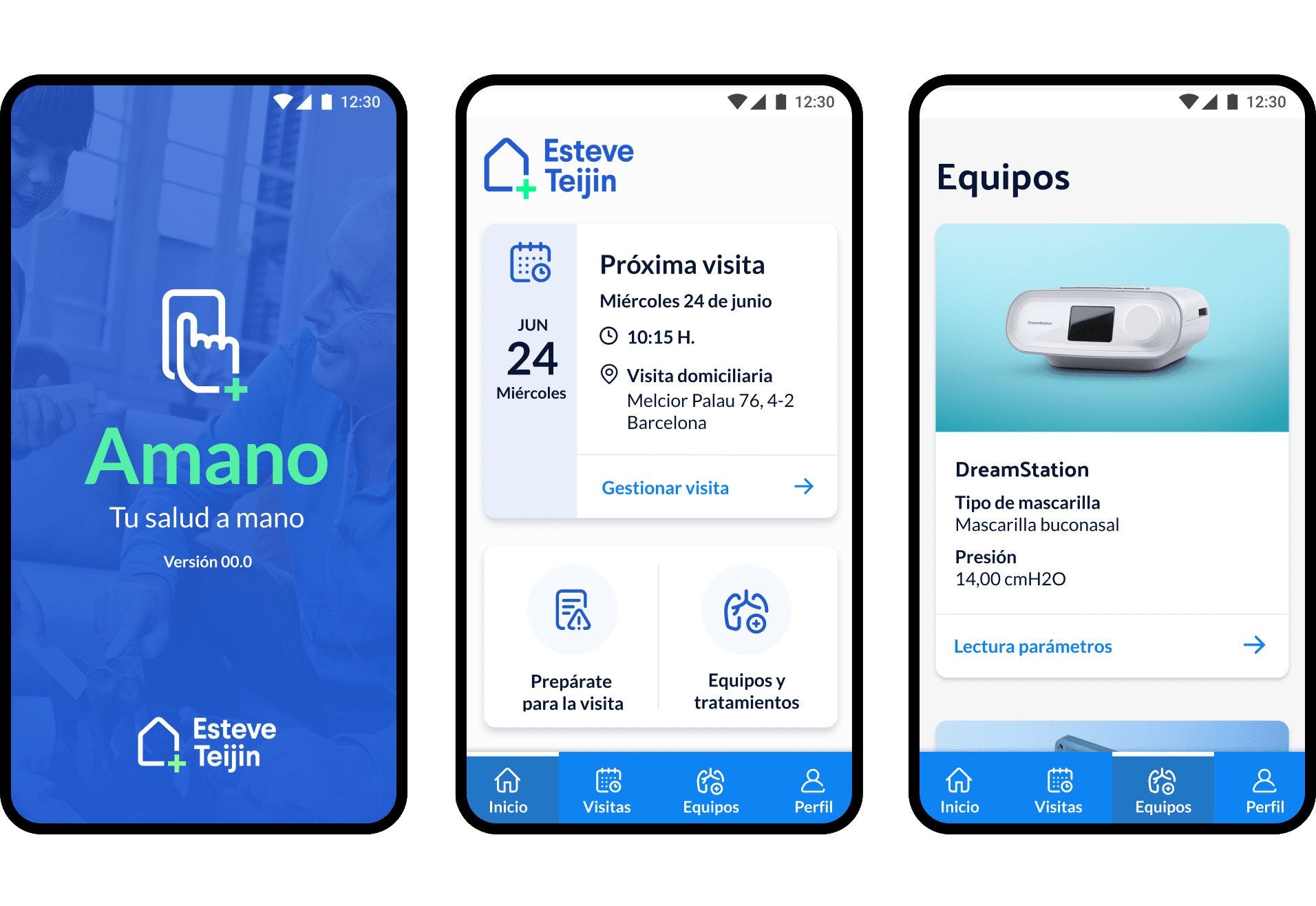
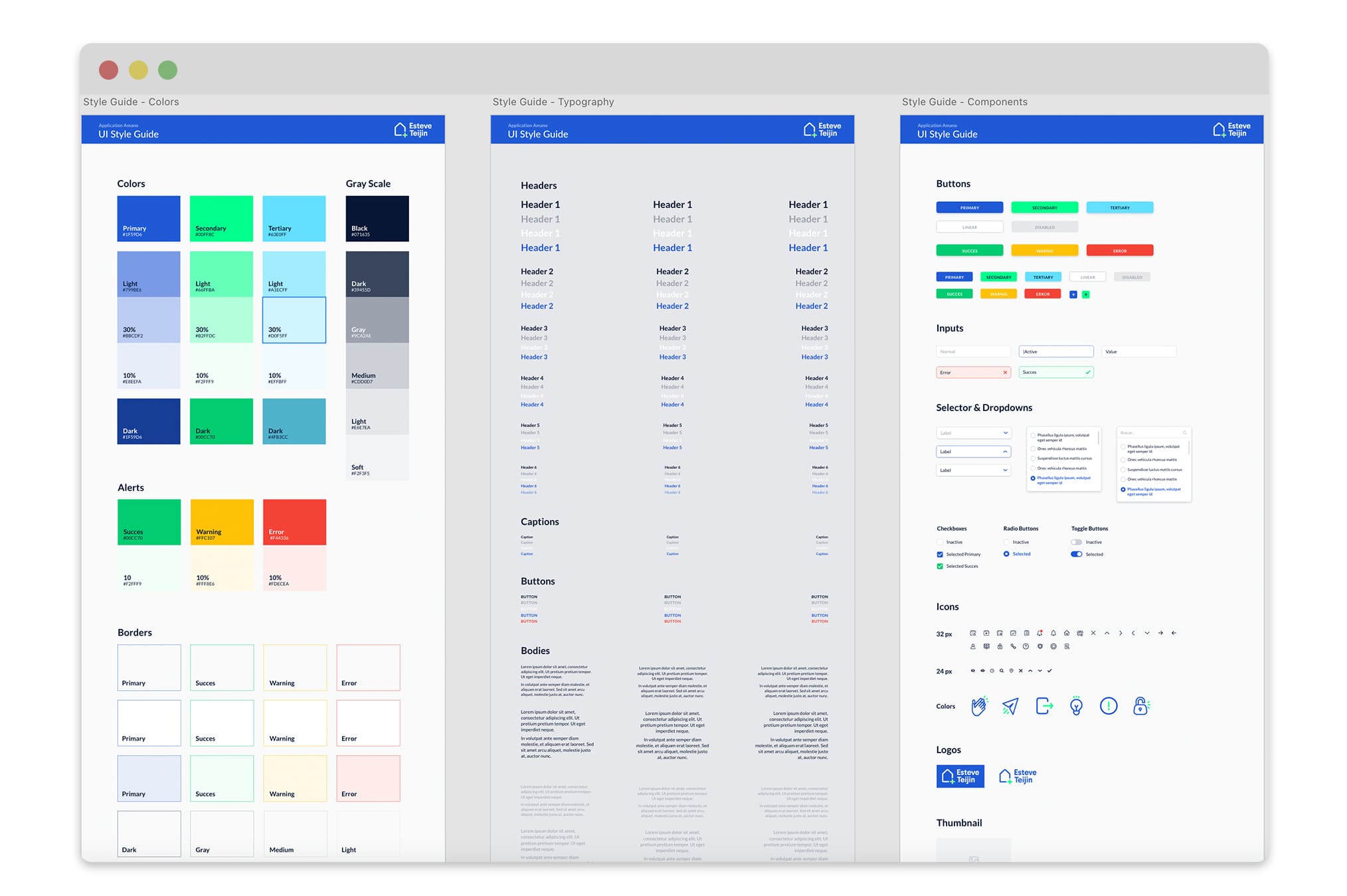
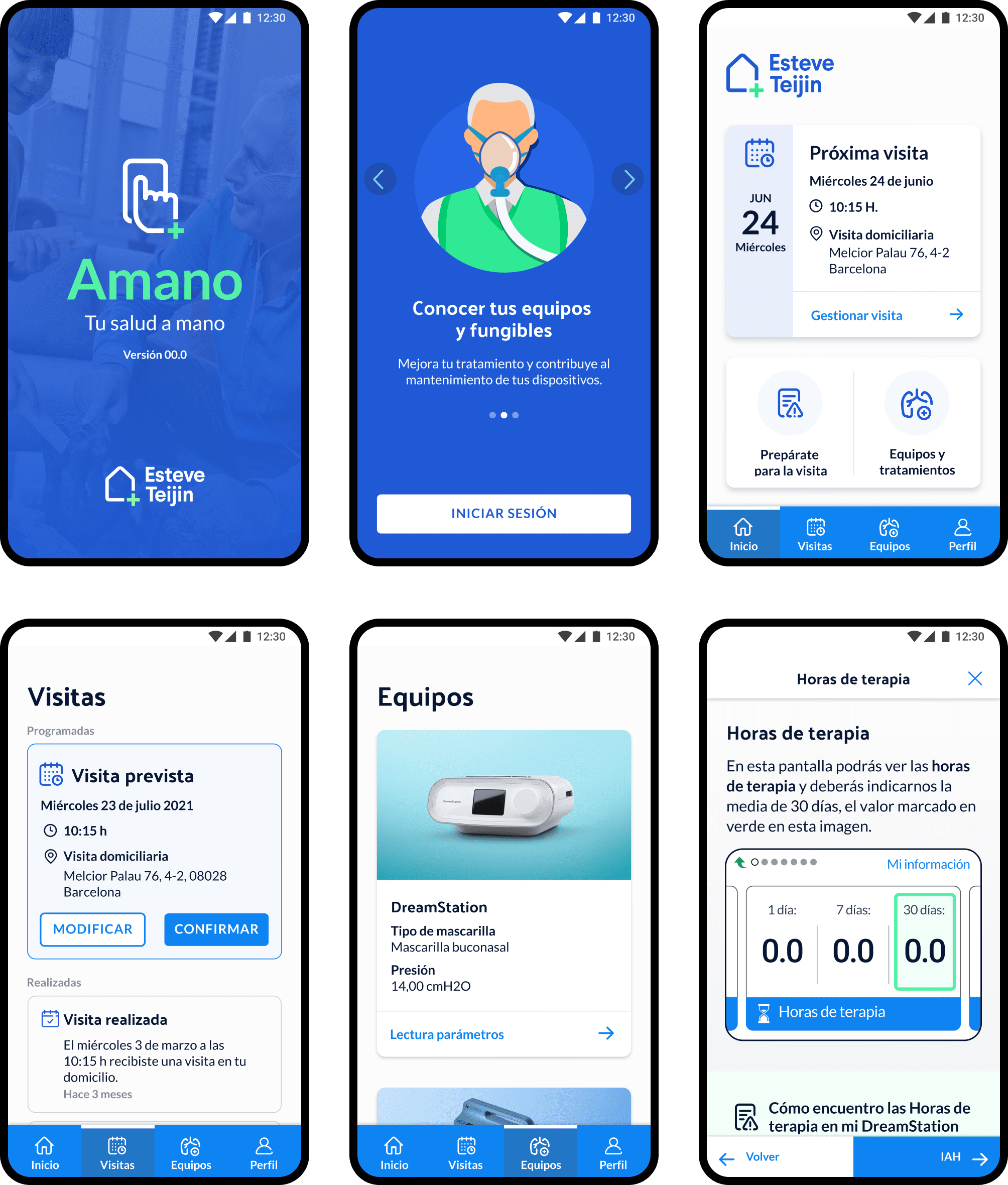
Una vez aprobados los flujos de navegación, trabajamos en un diseño visual de la app representando los valores de Esteve Teijin y también las necesidades de sus pacientes. Teniendo en cuenta la edad de los usuarios a los que va dirigido, es importante controlar factores como el tamaño de letra y el contraste de colores.

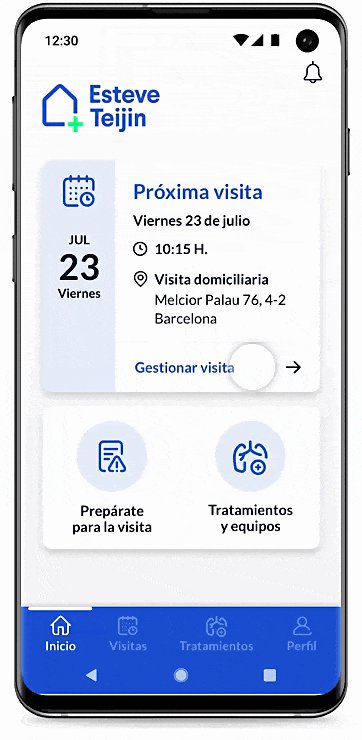
El diseño fue presentado a Esteve Teijin a través de maquetas interactivas para que el cliente pudiera aprobar la imagen visual antes de comenzar con la programación.

Una vez desarrollada la app, se realizaron tests con usuarios reales mediante videollamada, con la ayuda de las personas que les cuidaban. Esta prueba de usabilidad busca validar la autonomía del paciente con los nuevos contenidos y la opción de diseño más acertada según sus expectativas. Se les pidió que realizaran una serie de acciones sobre dos versiones diferentes del diseño. Así logramos determinar la opción más óptima en las pantallas más complejas de la app.

El producto final logró facilitar la gestión terapéutica y la planificación médica a cientos de pacientes.